Happy Independence Day "14 August 2009", Making Pakistan Flag with wind effect in Photoshop
This tutorial will show you how to create a flag that seems to be flapping in the wind. You'll also discover the "Displace" filter. This filter is not mentioned by very many other online tutorials that I've come across. I suppose that this is because most people don't really understand how the displace filter works. The results can seem a little weird. However, there is no other easy way to achieve consistent results for the type of effect I'm about to demonstrate. The only other way to create an image of this type is to draw it by hand.
I have seen this technique asked about many times in the past and have seen the questions go unanswered. This effect is fairly straightforward, though, and can be followed quite easily.
To start off you'll need an image of a flag. I'm going to use a Canadian flag that came with Corel DRAW! 7 (see figure 14.1). You can, of course, draw a flag yourself or find one easily on the 'net.
after loading the image I increased the canvas size, adding 50 pixels to the width and 30 to the height. This was necessary because the image will be expanding as it curls. If you don't expand the canvas (using Image, Canvas Size) the tops and bottoms of the curls will be cut off.
The Displacement Map:
With your flag ready the next step is to create the bump, or displacement, map. A bump map is an image that is used to displace pixels in different directions. This is quite common in 3D programs. If you've done some of the other Grafix Design Photoshop tutorials-the ones that use channels--you've used a displacement map already.
Create a new image with the same dimensions as your flag image.
NOTE: You can find the dimensions of your flag image by ALT-clicking (Option-clicking on a MAC) the lower-left corner of the main window. There should be a display that says "Doc:" followed by the file size in K (kilobytes). Clicking in that area will display more document info.
Select the Marquee tool and, after clicking on the Marquee Options tab, set the Shape to Rectangular and the Style to Normal
Starting in the upper-left corner select about half of the image (see figure 14.2).

Select the Gradient tool and click the Gradient Tool Options then click the Edit button to bring up the Gradient Editor Dialog box.
You'll want to set the gradient so that it resembles the one in figure 14.3.

you can change the color above each slider by selecting the slider and then clicking on the small color swatch below the sliders. You can add sliders by clicking under the gradient example (I've added three near the middle and set them to white). Once you've got the gradient set up, click OK.
Click and drag the mouse from the left side of the selected area to the right side. You can hold down the Shift key to keep the direction line horizontal.
Choose Select, Inverse to select the other side of the image.
Fill this side with the same gradient.
Choose Image, Adjust, and Invert to invert the gradient on the right side of the image. You'll now have something similar to figure 14.4.

Because of the way the Displace filter works, and the fact that you want a series of curves in the flag and not a series of diagonal lines; you'll need to soften the transitions between the blacks and the whites in the bump map.
Choose Filter, Blur, and Gaussian Blur and set a fairly high value. The exact value you choose will depend on the size of the bump map you've created and its resolution. For my bump map, which is 250x150 @ 72 dpi, I set the value to 10.0. This gave me the final bump map you see in figure 14.5.

save the bump map as a PSD file and note the directory you saved it in.
The Flag:
Make the Flag image current by clicking on its title bar.
Choose Filter, Distort, Displace.
Set the Horizontal Scale to 0% and the Vertical Scale to 10%. Again you may have to play with these values depending on the size/resolution of your image. You can ignore the Displacement Map settings, because the displacement you created is the same size as the image, and set the Undefined Areas to Repeat Edge Pixels.
When you click OK you'll be presented with a "Choose a displacement map" dialog box. Choose the bump map file you saved (browse through your drive if necessary).
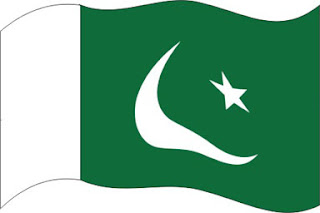
You should now have something that resembles figure 14.6.

The Highlights and Shadows:
Hmmm... It looks pretty good but something is missing. Highlights and shadows would probably complete the 3D illusion, right? Using the same bump map and Photoshop's built-in Render Lighting filter you can add the needed highlights and shadows.
Make the bump map file current by clicking its title bar (re-load it if necessary).
Choose Select, All and Edit, Copy.
Make the Flag image current by clicking on its title bar.
Select the Channels tab and create a new channel by clicking on the small bent-cornered icon at the bottom of the channels palette. Choose Edit, Paste to paste the bump map into the channel. Go back to the layers view by selecting the Layers tab. Make the flag layer active by selecting it in the Layers palette. Choose Select, None. Select the Magic Wand Tool and click anywhere outside of the flag. Choose Select, Inverse to select only the flag (see figure 14.7). 
Choose Filter, Render, Lighting Effects. Enter the following in the Lighting Effects dialog box: Style: Default
Light Type: Spotlight
Intensity: 35
Focus: 69
Gloss: 0
Material: 69
Exposure: 0
Ambience: 8
Texture Channel: #4
White is High: Checked
Height: 72
Set the light so that it comes in from the upper-left and gives you a good highlights/shadow combination. Click OK.
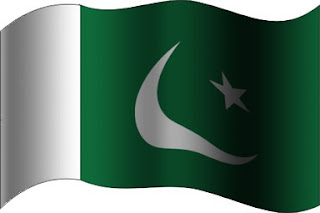
Choose Select, None and you should end up with something that resembles

Figure 14.8 Save your image, and you're done! You can use similar techniques to add spectacular highlights and dramatic shadows to any image. I used a similar technique to fake the light/shadow of horizontal blinds on a nude figure study. To create the bump map, I copied and pasted the image into a separate file, changed it to grey scale, boosted the contrast a little, and saved it. I then used the same techniques described above. This technique can render drop shadows that follow the curves of the underlying texture, and more. Now that you're familiar with the Displace filter, I encourage you to play around with it.













0 comments:
Post a Comment